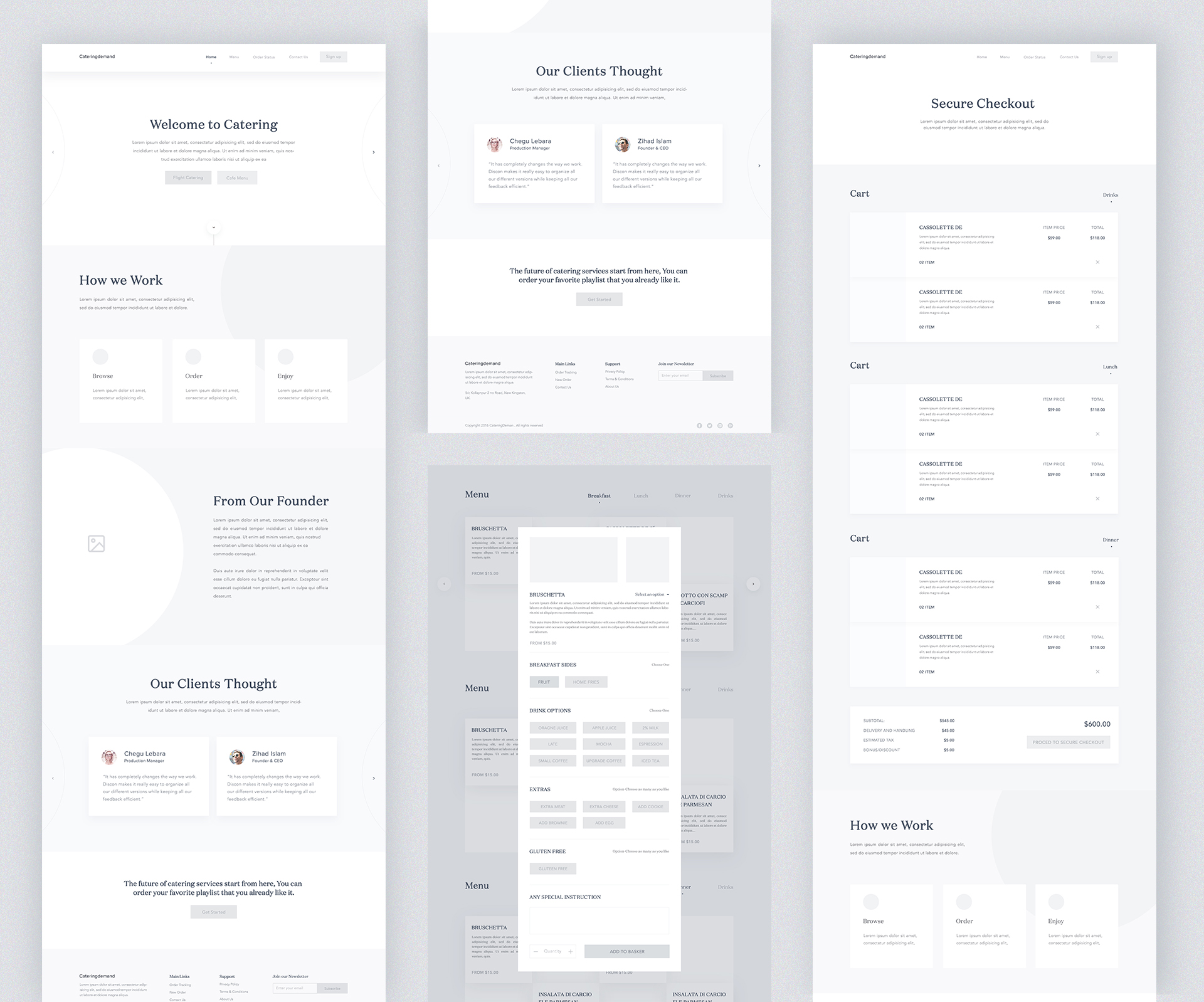
Lo Fi Website Wireframe
They are typically concept sketches a set of drawings or storyboard. The simplicity of lo fi wireframes is what makes them so useful.

Gamefeed 2 0 Lo Fi Wireframes Wireframe Interactive Design
Some designers will start by sketching out their web or mobile interfaces screens on paper these sketches are often referred to as paper wireframes.
Lo fi website wireframe. Traditionally wireframes are low fidelity sketches or digital illustrations created from boxes and lines illustrating content blocks and navigation elements. Theyre easy to create so you can quickly get ideas out of your head share your vision and build consensus. This post covers low fidelity which is more about the bare bones concept.
Lo fi prototype we highly recommend turning your wireframe into a lo fi prototype so that you can begin testing as soon as possible. There are a few ways to include low fidelity wireframes in the ux design process. Lo fi wireframe design we provide you with a document outlining simple navigable user interface ui design including a list of screens menus and navigation content mockup and the workflow between each screen.
Lo fi wireframing or lo fidelity wireframes are known as basic representations of concepts that will aid you in the process of validating those concepts during the early stages of a design process. A lo fi website wireframe is more approachable and is often a better tool for exploring options rather than communicating decisions. Something worth clarifying right off the bat is a major distinction between low fidelity and high fidelity wireframing.
With the right platform you can easily add interactivity sometimes even just dragging and dropping. The lo fi wireframes give a product team a chance to see the basic structure of the user interface. You want to plan out the general location of items such as navigation buttons content etc.
In this piece we explore the entire process and suggest that its also worth adding interactivity to lo fi wireframes. It is also a unique tool thats designed to improve your work processes and create an environment where your needs are truly met. Your website wireframe is your blueprint.
If youre a designer or aspiring to become one you may already know about website wireframing. The wireframe is turned into a lo fi prototype and tested repeatedly until core usability issues are resolved. Wireframing is a stellar solution for developers too.
Lo fi wireframes help you decide how to structure your site content. Wireframe lo fi prototype coded hi fi prototype code cleanup for designers who are comfortable coding high fidelity elements this process allows them to bypass photoshop and sketch. Youll be able to start the process of interaction design which adds context to the usual boxes and arrows.
Save development cost and improve performance.

A Few Neat Website Wireframe Examples You Should Download

Website App Wireframe Examples For Creating A Solid Ux Design

65bit Software Giraffical Website Design

Jaiaquarian Website Lo Fi Wireframes Hanley Co

6 Free Quick Wireframe Tools For Ui Ux Designers In 2019

Wireframe Ui Tips For Complete Beginners Bittbox

How Lo Can You Go Let S Talk Lo Fi Design Heads Up By
Low Fidelity Wireframe Template Lucidchart
4 Things No One Told Me About High Fidelity Wireframes
